Brightpod Update: User-interface, Flat Design, Goodbye Posts, Auto-save, Box Integration and more.

In October, we were working on some major changes to Brightpod and have published them live this evening.
New Updated Interface

Bootstrap, the CSS framework we used to build Brightpod, received a major update in their version 3 release. Bootstrap had been completely rewritten and redesigned to satisfy the latest web trends and user needs. We spent the last few weeks transitioning Brightpod from Bootstrap 2 to Bootstrap 3. Some notable changes that you might observe:
- All buttons in Brightpod are now flat. We feel this new flat design is sophisticated, minimalist and simple. It cuts away the aesthetic embellishment and increases crispness and clarity of the user-interface.
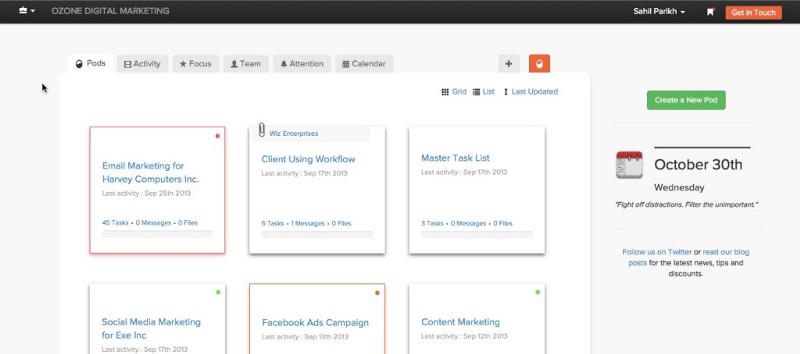
- Brightpod previously covered the entire screen width of the browser, although this worked well on larger screen, users on smaller screen did not get to experience Brightpod the same way. A centred layout now makes the interface consistent for large and small screen users.
While we were working on re-writing the entire user interface of the system, we also looked at each page and removed elements (text, images, icons etc.) that made the page cluttered to look at. The result of this is a much cleaner layout for each page, with more focus on your content.
The Modal Window

Our previous modal window, displayed content of a Task/ Message within a fixed content area. You had to click and scroll within the window to see the entire content. Although this worked, it did not make for a good user experience.
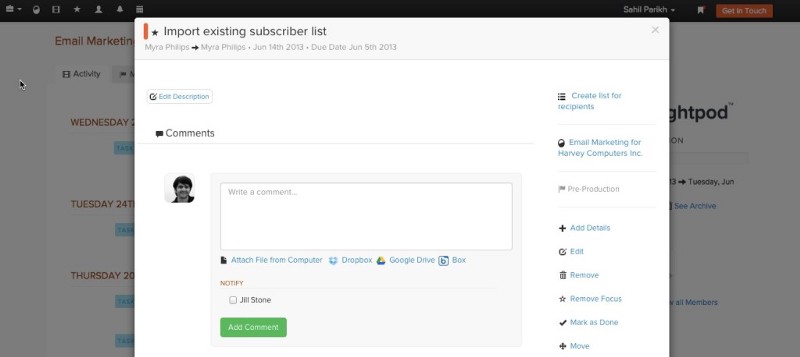
With the new Bootstrap update, we now display the entire content of a Task/ Message without having to scroll within the modal window. When you now scroll the page, the entire content of Task / Message is revealed. We think this makes for a great user experience and you’ll love how the new Modal Window works.
Goodbye Posts
We added “Posts” as a new content type in Brightpod’s Editorial Calendar back in September. So, the Calendar consisted of a Post, Task and an Event. Posts never showed up on the Task Flow/ List view.
Customers who used Posts were confused as to how Posts were different than a Task and why they didn’t show up on the Flow view (while they were managing their Tasks). When teams plan a content marketing schedule they want to just assign tasks to their team members e.g. Plan Blog Posts for September 14th. Introducing a new content type (e.g. Posts) was probably not the right way to go.
Late September, we went back to the drawing board.
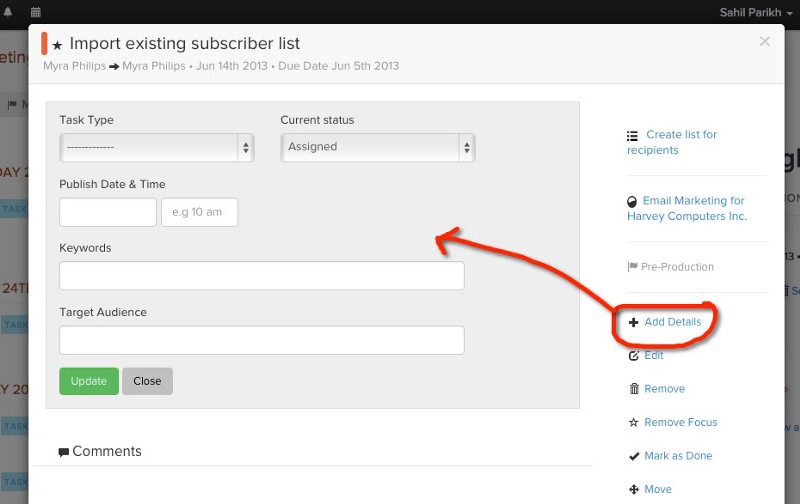
We have now merged Posts with Tasks. The result is the new “Add Details” feature which is now available within all Tasks. The “Posts” type has been removed from the Editorial Calendar. A new “Add Details” link is added to each Task, which allows you to add the extra meta data which was previously allowed by a “Post”. You have a choice now — keep the task simple or add more details if it is a content type that you are planing.

With this update, all Existing Posts will be displayed and can be edited, but no new Post can be created from today. If you want to add a Post, just add a new Task and then click on the “Add Details” link.

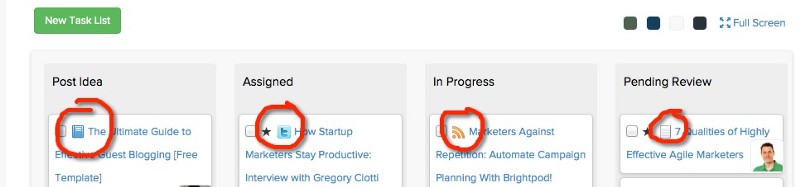
We’ll even distinguish a Task with details by putting an icon of the task type next to it in the Flow View.
Auto Save Comments
We received feedback from customers on how they would be writing a comment for a Task/ Message within the modal window and then accidentally click outside the window to lose out on the comment they had written. We understand how frustrating this can be.
Brightpod now auto saves comments for a Task/ Message even when you accidentally close the modal window without clicking “Add Comment”. On opening the window again, the Task comment should be pre-filled :)
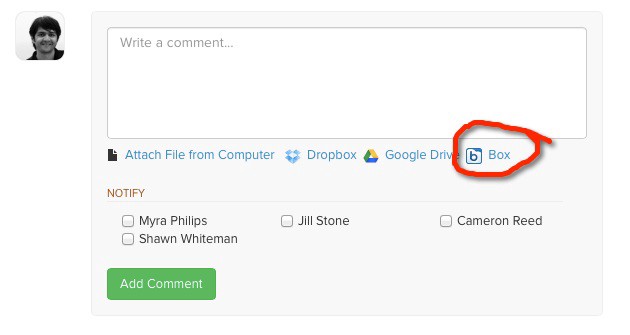
Box.com Integration

We previously allowed for Files to be attached from Dropbox and Google Drive. We understand not everyone stores their files on Dropbox and Google Drive and a few of our customers told us that Box.com is a service they regularly use.
Starting today, you can now attach Files from your Box.com account. Only the link of your file will be stored in your account at Brightpod. The actual file will still reside in your Box.com account.
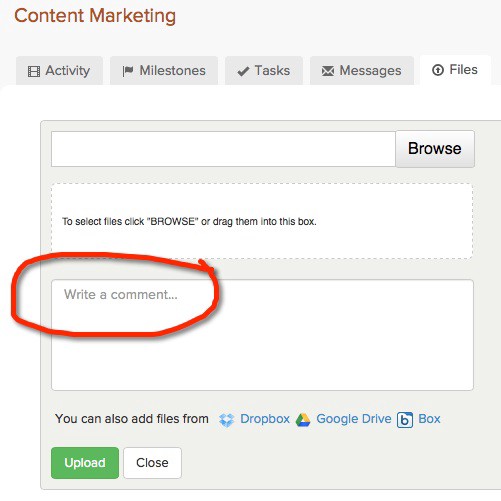
File Uploading
Communicate better with your team. You can now add an optional note when uploading a file from the Files section.

**
We have been working on these updates all of this month and are super excited to share these with you. We hope you enjoy using them :) For any questions please don’t hesitate to write to us at help@brightpod.com.
